Sunday, 29 September 2013
CPU Dingbats
Here's a fun activity to display on the board as students are entering the room. It gets them thinking about the subject and engaged with the lesson straight away. I used it with my GCSE Computing class.
Sunday, 8 September 2013
A Coding Concept: Video Worksheets
I've been making increasing use of video in my teaching of Computing and have put together a number of "How To" videos. Also, I've previously blogged about the LAWS and VOTE teaching models that I've been using as a means of encouraging students to work more independently. A problem that I have encountered with "How To" videos, however, is how to assess students, apart from the obvious method of assessing the quality of their final coding outcomes.
The "How To" Video
What I wanted was a means of throwing in some higher level questioning, a means of gauging just how much students were understanding about what I was teaching them. One idea I came up with was the "Video Worksheet" - a set of coding-related questions that are posed for students as they watch a video which is paused and talked through by the teacher at various points. Take a look at the example below and let me know what you think.
The "Worksheet"
The "How To" Video
What I wanted was a means of throwing in some higher level questioning, a means of gauging just how much students were understanding about what I was teaching them. One idea I came up with was the "Video Worksheet" - a set of coding-related questions that are posed for students as they watch a video which is paused and talked through by the teacher at various points. Take a look at the example below and let me know what you think.
Monday, 26 August 2013
Short Format Scratch Videos
Continuing on from my previous post, there are many videos that describe in detail how students can create their own games using Scratch. Most of these, however, are broken into multiple parts each lasting approximately 5 minutes. Some students find it difficult to quickly access the information they need and consequently opt not to watch these long format videos. For this reason I have experimented with this new 60 second video format where students can quickly find the information they need, pausing the video as they develop their Scratch game. I have 2 examples of this format here. Take a look and let me know what you think
Bat Blast:
SoccerSaves:
Bat Blast:
SoccerSaves:
Wednesday, 7 August 2013
LAWS for Independent Learning
In one of my previous posts, Bank of Mr Bilton, I described how I use the acronym VOTE in my teaching. The "V" stands for Video, something that I have been making increasing use of through my 60SecondMindMeld project.
An additional acronym I will be using from September is LAWS:
The LAWS for independent learning are designed to encourage students to develop skills to learn more independently from the teacher. Let's say that we have a Computer Science coding activity using Scratch 2.0. Here is how LAWS would work:
Listen - It is important that the teacher is an Computer Science/ICT specialist as s/he starts by demonstrating the coding activity to the class.
Attempt - Students work independently on the task. If they are struggling they should turn to the video.
Watch - There are many videos that describe in detail how students can create their own games using Scratch. Most of these, however, are broken into multiple parts each lasting approximately 5 minutes. Some students find it difficult to quickly access the information they need and consequently opt not to watch these long format videos. For this reason I have experimented with this new 60 second video format where students can quickly find the information they need, pausing the video as they develop their Scratch game. Take a look at this format and let me know what you think.
Succeed - Students work on the task through to completion. Important principles of Succeed are that the task is fully completed and that students attempt independent extension activities
An additional acronym I will be using from September is LAWS:
| L | Listen | Listen carefully to the teacher's demonstration. |
| A | Attempt | Attempt what the teacher has demonstrated |
| W | Watch | Watch the short video if difficulties are encountered |
| S | Succeed | Fully complete the task that is set |
The LAWS for independent learning are designed to encourage students to develop skills to learn more independently from the teacher. Let's say that we have a Computer Science coding activity using Scratch 2.0. Here is how LAWS would work:
Listen - It is important that the teacher is an Computer Science/ICT specialist as s/he starts by demonstrating the coding activity to the class.
Attempt - Students work independently on the task. If they are struggling they should turn to the video.
Watch - There are many videos that describe in detail how students can create their own games using Scratch. Most of these, however, are broken into multiple parts each lasting approximately 5 minutes. Some students find it difficult to quickly access the information they need and consequently opt not to watch these long format videos. For this reason I have experimented with this new 60 second video format where students can quickly find the information they need, pausing the video as they develop their Scratch game. Take a look at this format and let me know what you think.
Succeed - Students work on the task through to completion. Important principles of Succeed are that the task is fully completed and that students attempt independent extension activities
Friday, 26 July 2013
60SecondMindmeld Project
I've been thinking a lot about the idea of flipped learning and how I can get it to work for the benefit of both myself and my students. The use of videos is central to the notion of flipped learning and so I started using them in my lessons. Experience quickly showed, however, that longer videos - say more than 5 minutes - did not hold the attention of students and they quickly opted out of them.
One strategy I have employed to deal with this is The Bank of Mr Bilton. Another idea I had was to develop shorter and more succinct videos. It was from this idea that the 60SecondMindmeld project was born. Take a look at the latest from this project: a 60 second introduction to the Raspberry Pi.
One strategy I have employed to deal with this is The Bank of Mr Bilton. Another idea I had was to develop shorter and more succinct videos. It was from this idea that the 60SecondMindmeld project was born. Take a look at the latest from this project: a 60 second introduction to the Raspberry Pi.
Friday, 12 July 2013
Bank of Mr Bilton
Yesterday I was moderating a #ComputingHour chat session on the topic "Successful teaching of coding - where to start?" The point was made that it was ok for students to make mistakes when coding because they will learn from their mistakes and ultimately improve their understanding.
The first lesson I learnt when teaching coding, however, was that I needed strategies to avoid the constant need to firefight - i.e. the need to answer 30 questions all at the same time. I thought it would be interesting to see what strategies other teachers employed and so I posted this tweet:
In my case, I am currently using the acronym VOTE:
The VOTE acronym works hand-in hand with other strategies I have written blog posts about. Here's how I use it:
When they enter the room, students are given 2 bank notes issued by The Bank of Mr Bilton. When they leave the room they exchange the bank notes for a Growth Mindset and/or Effort stickers. See my Badges, Stickers and Achievement Points posts for more on these.
The bank note is shown below. The fact that it has my photo on it gives it real value for the students. An editable version of the note can be downloaded if you would like to add your own photo. Every time students fail to go through the VOTE process they have to hand over one of their notes, ultimately earning fewer stickers than students who were able to work more independently.
The first lesson I learnt when teaching coding, however, was that I needed strategies to avoid the constant need to firefight - i.e. the need to answer 30 questions all at the same time. I thought it would be interesting to see what strategies other teachers employed and so I posted this tweet:
If students are making lots of mistakes, how do we deal with the "sea of hands"? #ComputingHour— John Bilton (@jonbilton) July 11, 2013
It was great to see the excellent strategies that were suggested - all designed to encourage students to learn more independently, to not always rely on the teacher to answer a question as soon as it arises.
1. Peer Teaching
The ball was set rolling by @Coding2Learn who suggested that teachers make use of peer teaching -those that succeed help those who struggle. Only when they cannot help each other do they ask the teacher.
2. SNOT
A great acronym, SNOT, was suggested by @SharplesICT. SNOT stands for Self, Neighbour, Other, Teacher. In other words, students consult all help available in the classroom before they ask the teacher.
3. C3B4ME
Based upon the "language" of texting, @SuzanneCulshaw suggested C3B4ME, indicating that students should, again, consult all help available in the classroom before they ask the teacher.
4. Q Tokens
Another strategy suggested by @SuzanneCulshaw was Q Tokens, or Question Tokens. Here students in the class each have 3/4/5 tokens per lesson and have to hand over a token every time they ask a question that has an easy answer. This strategy has proven to be a great way of making students think up decent questions that they can to ask the teacher.
4. Q Tokens
Another strategy suggested by @SuzanneCulshaw was Q Tokens, or Question Tokens. Here students in the class each have 3/4/5 tokens per lesson and have to hand over a token every time they ask a question that has an easy answer. This strategy has proven to be a great way of making students think up decent questions that they can to ask the teacher.
In my case, I am currently using the acronym VOTE:
| V | Video | Watch the video |
| O | Other | Ask another student to see if they have the answer - their neighbour first of all, followed by someone else in the class |
| T | Teacher | Ask the teacher for the answer |
| E | Execute | Show progress by completing the work now that you have the answer |
The VOTE acronym works hand-in hand with other strategies I have written blog posts about. Here's how I use it:
When they enter the room, students are given 2 bank notes issued by The Bank of Mr Bilton. When they leave the room they exchange the bank notes for a Growth Mindset and/or Effort stickers. See my Badges, Stickers and Achievement Points posts for more on these.
The bank note is shown below. The fact that it has my photo on it gives it real value for the students. An editable version of the note can be downloaded if you would like to add your own photo. Every time students fail to go through the VOTE process they have to hand over one of their notes, ultimately earning fewer stickers than students who were able to work more independently.
Download the editable .PNG file here
This system works really well for me. It is great at eliminating superfluous questions and definately encorages students to become independent learners. An important part of the acronym, however, is Video. This aspect of VOTE will be the subject of a future post.
Monday, 8 July 2013
Moderating #ComputingHour
I had fun and busy time on Thursday 4th July hosting the first #ComputingHour discussions. The 1 hour live chat session takes place on Twitter every Thursday between 9pm-10pm. Anyone can take part - all you need to do is use the #ComputingHour hashtag when you tweet.
The topics of the two discussions that took place were:
"Ideas for using the Raspberry Pi"
"Which programming language to focus on?"
Follow the links to read the summaries of the discussions I posted on the #ComputingHour website.
Saturday, 29 June 2013
#ComputingHour
Twitter is an amazing vehicle for sharing opinions, ideas and resources. Trouble is, I can only access Twitter for an hour-or-so a day. This means that I constantly feel that I've missed out on lots of great tweets because they have dropped too far down my timeline. And so I started #ComputingHour as a way of overcoming this problem.
#ComputingHour is an opportunity to network with like-minded people interested Computing and ICT in schools. Sessions take place on Twitter every Thursday evening between 9pm-10pm. The first session takes place on Thursday 4th July 2013.
Take a look at the #ComputingHour website for more information.
Take a look at the #ComputingHour website for more information.
Tuesday, 25 June 2013
Badge, Stickers and Achievement Points 5
Things have been progressing nicely with our reboot of rewards and praise within the ICT/Computing department. The stickers are now in school and I’m super-pleased with them! Well done @SchoolStickers who have supplied a high quality product.
Everything is now in place to get this exciting initiative off the ground with
Year 7 in September. When a coded sticker has been earned it will be placed into the student's planner, and a non-coded badge (a virtual duplicate of the sticker) will be placed into the student's Google Apps blog when their work is marked. The student uses the code on the sticker to log their achievement on the SchoolStickers website.
Achievement Points
Issued on a lesson-by-lesson basis
Issued on a lesson-by-lesson basis
Home Learning Stickers
Issued half-termly upon successful completion of the homework task
Google Apps Blogging Sticker
Gold, silver and bronze awarded according to the quality of eportfolio
All that remains now is to give this initiative a big launch. I'll report back in October or November to let you you how things have gone.
| Badges, Stickers Part 4 |
Monday, 17 June 2013
Badges, Stickers and Achievement Points 4
The curriculum and the home learning tasks for term 1 (Sept-Dec 2013) of year 7 are now in place!
We will be starting with a unit on Scratch and E-Safety where students work towards designing a game in which they have to shoot down the E-Safety threats whilst avoiding the "friendlies". The bronze, silver and gold Games Programmer and E-Safety Expert stickers and badges will be awarded for the best work, as will the bronze, silver and gold Blogger badge for the best Google Apps eportfolio. A badge will also be awarded for the completed home learning tasks on the topic of History of Computers.
We will be starting with a unit on Scratch and E-Safety where students work towards designing a game in which they have to shoot down the E-Safety threats whilst avoiding the "friendlies". The bronze, silver and gold Games Programmer and E-Safety Expert stickers and badges will be awarded for the best work, as will the bronze, silver and gold Blogger badge for the best Google Apps eportfolio. A badge will also be awarded for the completed home learning tasks on the topic of History of Computers.
Bronze, Silver and Gold Badges
Year 7 Term 1
During the second half of the term we will work on a topic based around the Smart ICT scheme of work in which students create a Bizarre Facts website. Whilst this will be created using Dreamweaver, we will be looking in detail at html coding. The bronze, silver and gold Website Designer and HTML Hotshot stickers and badges will be awarded for the best work, as again will the bronze, silver and gold Blogger badge for the best eportfolio. A badge will also be awarded for the completed home learning tasks on the topic of Story of a Dot COM.
List of Stickers and Badges for Term 1:
| Half Term | Sticker Name | Points Value | Notes |
1
|
Games Programmer (Bronze) |
2
|
Design a game in Scratch - task completed |
1
|
Games Programmer (Silver) |
3
|
As above but to a good standard |
1
|
Games Programmer (Gold) |
4
|
As above but to an excellent standard |
1
|
E-Safety Expert (Bronze) |
2
|
Give Scratch game an e-safety emphasis - i.e. shoot down the e-safety threats |
1
|
E-Safety Expert (Silver) |
3
|
As above but to a good standard |
1
|
E-Safety Expert (Gold) |
4
|
As above but to an excellent standard |
1
|
History of Computers |
2
|
Home learning task |
2
|
Website Designer (Bronze) |
2
|
Create a Bizarre Facts website |
2
|
Website Designer (Silver) |
3
|
As above but to a good standard |
2
|
Website Designer (Gold) |
4
|
As above but to a good standard |
2
|
HTML Hotshot (Bronze) |
2
|
Understand basic html coding |
2
|
HTML Hotshot (Silver) |
3
|
As above but to a good standard |
2
|
HTML Hotshot (Gold) |
4
|
As above but to an excellent standard |
2
|
Story of a dot COM |
2
|
Home learning task |
1-6
|
Blogger (Bronze) |
2
|
Awarded for completed eportfolios |
1-6
|
Blogger (Silver) |
3
|
Awarded for good eportfolios |
1-6
|
Blogger (Gold) |
4
|
Awarded for excellent eportfolios |
1-6
|
Effort |
1
|
Lesson-by-lesson achievement point |
1-6
|
Progress |
1
|
Lesson-by-lesson achievement point |
1-6
|
Growth Mindset |
1
|
Lesson-by-lesson achievement point |
Sunday, 16 June 2013
Stickers, Badges 3 . . . and Home Learning
Work has been continuing on Badges and Stickers for next academic year. @GeekyNicki has been a good source of inspiration for ideas - check out her website which has lots of amazing resources. I've been looking at linking the Badges and Stickers to the Home Learning Tasks that I've been working on.
Here are the stickers that Carrot Rewards (who I have no affiliation to) created for me. I'll be using these with the new Year 7 between September and December 2013.
| Half Term | Sticker Name | Points Value | Notes |
1
|
History of Computers |
2
|
Home learning task |
2
|
Famous Dot COM |
2
|
Home learning task |
Here are the stickers that Carrot Rewards (who I have no affiliation to) created for me. I'll be using these with the new Year 7 between September and December 2013.
| Badges, Stickers Part 2 | Badges, Stickers Part 4 |
Thursday, 13 June 2013
Your thoughts on these Home Learning Tasks?
From September 2013, the ICT/Computing department at my school has decided to stop setting homework on a week-by-week basis! By its very nature, weekly homework can be fragmented for the students and difficult to manage for the teachers. Instead, we will be setting one large homework task every half-term. We are referring to these tasks as Home Learning Tasks and we hope that they will allow students to explore aspects of ICT/Computing to a greater depth than would be possible with traditional homework.
The tables below list the tasks that we are planning to set. To be honest, although I'm reasonably happy with the list, I was looking for some kind of big idea. I don't know quite what that big idea should look like, but I feel as if I didn't quite find it. For that reason, this is still a work in progress. Let me know what you think of the tasks. Do you have any suggestions of tasks that could be added? Is there a better way of doing something like this?
Update 16 June '13: Thanks to @ReaDavis, @DCallanIT, @TessBoag, @paulwill and @Stephen_Berne for your retweets, comments and favorites. Here are a few tasks that I can consider adding to the list:
Update 16 June '13: Thanks to @ReaDavis, @DCallanIT, @TessBoag, @paulwill and @Stephen_Berne for your retweets, comments and favorites. Here are a few tasks that I can consider adding to the list:
- Programming languages
- History of software
- Off-the-shelf mobile apps
- Custom mobile apps
- Game creation
| Year 7 | ||
| Half-Term | Topic | Task |
1
|
History of Computers | Create a timeline illustrating the history of computers |
2
|
Famous Dot COM | Describe the history of a well-known internet based company |
3
|
A Computer System | Illustrate the different parts of a typical home computer system |
4
|
Computer Acronyms | Explains a range of well-known computer acronyms ( i.e. WWW) |
5
|
How we Communicate | Illustrate the different ways we can communicate using computers |
6
|
Computer Humour | Make people laugh by telling computer-related jokes |
| Year 8 | ||
| Half-Term | Topic | Task |
1
|
Famous in Computing | Tell the story of a famous computer scientist |
2
|
Data Measurement | Illustrate the units of data measurement |
3
|
My Home Network | Illustrate the parts that make up your own home network |
4
|
Computer Jargon | Explain examples of computer jargon (i.e. applet, buffer, cache) |
5
|
Internet Advantages | Illustrate the advantages of using the internet |
6
|
Internet Disadvantages | Illustrate the disadvantages of using the internet |
| Year 9 | ||
| Half-Term | Topic | Task |
1
|
Careers in Computing | Illustrate the careers that are possible with ICT or Computer Science qualifications |
2
|
Data Storage | Show the different methods of data storage used today |
3
|
Social Networking | Create a timeline that illustrates the history of social networking |
4
|
Inside a Computer | Describe the parts of a motherboard and what those parts connect to |
5
|
Internet Uses | Illustrate the different ways in which we use the internet (watch videos, send emails etc) |
6
|
History of Mobiles | Show a timeline that illustrates the history of mobile phones |
Wednesday, 12 June 2013
Badges, Stickers . . . Part 2
Continuing on from my earlier post, things have been moving forward with a reboot of rewards and praise within the ICT/Computing department. I've started to develop an Achievement Policy and have come up with these 4 aims:
I am also working on a series of stickers and badges to use as rewards for the work students do in lessons. I'll tell you all about these in my next update.
- Encourage students to engage with the ICT/Computing curriculum
- Motivate students to work independently
- Promote a positive ethos within the department
- Praise students through effective recognition of their ICT/Computing achievements
Kathryn at Carrot Rewards has been working on the sticker designs for me and I really like what we have so far.
First of all there are the lesson-by-lesson Achievement Points for Effort, Progress and Growth Mindset. These follow along the same lines as points that can be awarded using SIMS. Students collect the stickers in their planners and can "cash them in" on the School Stickers website. In addition, we will allocate them as badges on students' Google Apps eportfolios. @MissPhilbin has a useful YouTube Video describing how you can use badges within Google Apps. In terms of cash-in value, each achievement sticker is worth 1 point and teachers should aim to award at least 3 of them each lesson.
First of all there are the lesson-by-lesson Achievement Points for Effort, Progress and Growth Mindset. These follow along the same lines as points that can be awarded using SIMS. Students collect the stickers in their planners and can "cash them in" on the School Stickers website. In addition, we will allocate them as badges on students' Google Apps eportfolios. @MissPhilbin has a useful YouTube Video describing how you can use badges within Google Apps. In terms of cash-in value, each achievement sticker is worth 1 point and teachers should aim to award at least 3 of them each lesson.
| Half Term | Sticker Name | Points Value | Notes |
1-6
|
Effort |
1
|
Lesson-by-lesson achievement point |
1-6
|
Progress |
1
|
Lesson-by-lesson achievement point |
1-6
|
Growth Mindset |
1
|
Lesson-by-lesson achievement point |
@MrAColley gave me the idea for a Blogging sticker - he has some great designs and also gives a really good example of student blogging in action. I've come up with the idea of having gold, silver and bronze stickers, which carry cash-in values of 4, 3 and 2 points respectively. The intention here is not only to reward excellence but also (perhaps over ambitious?) to provide a mechanism for using the stickers when the students are still in Year 9. Here are the designs I'm going to run with in September 2013.
| Half Term | Sticker Name | Points Value | Notes |
1-6
|
Blogger (Bronze) |
2
|
Awarded for completed eportfolios |
1-6
|
Blogger (Silver) |
3
|
Awarded for good eportfolios |
1-6
|
Blogger (Gold) |
4
|
Awarded for excellent eportfolios |
I am also working on a series of stickers and badges to use as rewards for the work students do in lessons. I'll tell you all about these in my next update.
Thursday, 23 May 2013
Revision Lesson - Hop Around Cards
Here is a great kinesthetic-type revision activity to go with the MindMeld project I have been working on. Hop Around Cards is an idea I picked up after spotting something similar on the teach-ict website. Click on the image to download the pdf. Instructions on how to use the cards are contained within. Please let me know if you get around to using them.
Sunday, 19 May 2013
Badges, Stickers and Achievement Points
During the course of this academic year I've become increasingly unhappy with the way I'm using rewards and praise. So I decided a complete reboot was required!
A few years ago I used @SchoolStickers. Looking back, I see that if pester-power is the gauge of a good rewards and praise system, then stickers were a great motivational tool. At the moment, my school uses Achievement Points which are logged on SIMS. The problem is, I am experiencing zero pester-power which, I believe, is a reflection of the effectiveness of SIMS-based achievement points.
So, what to do about it? Looking around, there's some interesting stuff on Open Badges and Class Badges but I've been unable to see how I can easily integrate these into my teaching. I've been inspired by the way @MissPhilbin is using digital badges with Google Apps and @MrAColley has some great ideas for badges in his blog.
What I'm describing here is very much a work in progress - something which I'm looking to put in place for September 2013. What is emerging is a system which tries to take the best of Digital Badges, Stickers and Achievement Points. Firstly, I will get the @SchoolStickers (I have no affiliation to them) design team to produce a set of Achievement Point stickers/badges. All stickers contain a unique code which students can log online - a key motivational element. Rough drafts are shown below:
A few years ago I used @SchoolStickers. Looking back, I see that if pester-power is the gauge of a good rewards and praise system, then stickers were a great motivational tool. At the moment, my school uses Achievement Points which are logged on SIMS. The problem is, I am experiencing zero pester-power which, I believe, is a reflection of the effectiveness of SIMS-based achievement points.
So, what to do about it? Looking around, there's some interesting stuff on Open Badges and Class Badges but I've been unable to see how I can easily integrate these into my teaching. I've been inspired by the way @MissPhilbin is using digital badges with Google Apps and @MrAColley has some great ideas for badges in his blog.
What I'm describing here is very much a work in progress - something which I'm looking to put in place for September 2013. What is emerging is a system which tries to take the best of Digital Badges, Stickers and Achievement Points. Firstly, I will get the @SchoolStickers (I have no affiliation to them) design team to produce a set of Achievement Point stickers/badges. All stickers contain a unique code which students can log online - a key motivational element. Rough drafts are shown below:
 |
| Achievement Points Badges/Stickers |
In addition, each half-termly unit of work will have its own bronze, silver and gold badge/sticker - bronze for Year 7 and gold for Year 9. Below are some rough drafts for the Blogging sticker. This would be given out to students who produce the best Google Apps e-portfolios describing their work for a particular unit:
 |
| Gold, Silver and Bronze Stickers/Badges for Blogging |
As I've stated, this is a work in progress. Please let me know if you have any ideas or opinions on the kind of rewards and praise system that is evolving here.
Saturday, 11 May 2013
Connections Word Wall
Just like the Missing Vowels game, this Connections Word Wall game was inspired by @VictoriaCoren and @OnlyConnectQuiz. The activity also started as an attempt to promote literacy in Computing through a targeted DART (Directed Activity Related to Text) activity.
There are a variety of ways of tackling the Connections Word Wall with a class:
1. Delete everything except slide 2, then let the class sort the wall individually using PowerPoint
2. Print multiple copies of slides 2 and 3. Cut up slide 2 so that all the words are separated. The class can then sort the wall individually or in pairs.
3.Print slides 4-19 and tape them under random seats. Draw a 4x4 grid on the whiteboard. Let the 16 students with the words work as a team to sort the wall at the front of the class.
4.My favourite gets everyone in the class involved. Start by drawing two 4x4 grids in the room - use whiteboards, pinboards, flip charts, the floor etc. Print 2 copies of slides 4 -19 and share them amongst the class. Students can then work as a team to sort the 2 word walls.
The Connections Word Wall is great as a starter or plenary. It is easily adapted to any subject. Take a look at the activity and let me know what you think.
There are a variety of ways of tackling the Connections Word Wall with a class:
1. Delete everything except slide 2, then let the class sort the wall individually using PowerPoint
2. Print multiple copies of slides 2 and 3. Cut up slide 2 so that all the words are separated. The class can then sort the wall individually or in pairs.
3.Print slides 4-19 and tape them under random seats. Draw a 4x4 grid on the whiteboard. Let the 16 students with the words work as a team to sort the wall at the front of the class.
4.My favourite gets everyone in the class involved. Start by drawing two 4x4 grids in the room - use whiteboards, pinboards, flip charts, the floor etc. Print 2 copies of slides 4 -19 and share them amongst the class. Students can then work as a team to sort the 2 word walls.
The Connections Word Wall is great as a starter or plenary. It is easily adapted to any subject. Take a look at the activity and let me know what you think.
Monday, 6 May 2013
Converting Between Binary and Hexadecimal
Here is the latest in my series of 60 second Computing videos. This is a short tutorial on how to convert between binary and hexadecimal. To see the full list of videos mapped against the OCR GCSE Computing syllabus go to 60SecondMindMeld website.
Saturday, 4 May 2013
Missing Vowels Game
This missing vowels game was inspired by @VictoriaCoren and @OnlyConnectQuiz. The activity started as an attempt to promote literacy in Computing through a targeted DART (Directed Activity Related to Text) activity. It does just that by removing the vowels from the 10 key words displayed, leaving students to fill the gaps. Great as a starter or plenary. Easily adapted to any subject. Take a look at the activity and let me know what you think.
Wednesday, 1 May 2013
Adding Binary Integers
I've been continuing my look at the OCR GCSE Computing syllabus and specifically 2.1.4: Representation of Data in Computer Systems. Here is a worksheet and video that I hope you'll find interesting. For further videos, worksheets and posters, and to see them mapped against the OCR syllabus, visit the 60SecondMindMeld website.
Friday, 26 April 2013
Hex and RGB Colour Codes Poster
Here is the 3rd in a series of Computer Science posters. The aim is that over the coming weeks and months the collection will grow so that there is a poster to cover all elements of the OCR GCSE Computing syllabus.
If you end up using this poster in your school, I’d love to hear about it or see a photo.
Here are the existing posters mapped against the OCR syllabus:
If you end up using this poster in your school, I’d love to hear about it or see a photo.
Here are the existing posters mapped against the OCR syllabus:
| 2.1.4 Representation of Data in Computer Systems | ||
| Number | ||
| c | Convert denary into binary and visa versa | #1 Binary |
| d | Add two 8-bit integers and explain overflow errors which may occur | #4 Adding Binary |
| e | Convert hexadeciaml numbers in to denary numbers | #2 Hexadecimall #3 Hex Colour Codes |
| f | Convert between binary and hexadecimal equivalents of the same number | #5 HexBin Convert |
| g | Explain the use of hexadecimal numbers | #3 Hex Colour Codes |
Wednesday, 24 April 2013
Win, Lose or Draw
An Introduction to the CPU - as a Literacy and Drawing Activity!
Here's an interesting introduction to the Central Processing Unit (CPU). The activity started as an attempt to promote literacy in ICT through a targeted DART (Directed Activity Related to Text) activity. It does just that through the use of skimming, scanning and gap fill strategies. Whilst working on this, however, I was listening to the @teknoteacher and @vikkiville podcast in which they talked about Draw Your Learning activities. This inspired me to develop the idea further and Win, Lose or Draw was the result. Take a look and let me know what you think.
Download the Powerpoint file here
Here's an interesting introduction to the Central Processing Unit (CPU). The activity started as an attempt to promote literacy in ICT through a targeted DART (Directed Activity Related to Text) activity. It does just that through the use of skimming, scanning and gap fill strategies. Whilst working on this, however, I was listening to the @teknoteacher and @vikkiville podcast in which they talked about Draw Your Learning activities. This inspired me to develop the idea further and Win, Lose or Draw was the result. Take a look and let me know what you think.
Download the Powerpoint file here
Sunday, 21 April 2013
Saturday, 20 April 2013
Low Cost but Effective Posters - a "How to . . ."
Here's a great way to get started on filling your classroom with informative and impressive poster displays. It takes just a few minutes work and most of it can be done by the reprographics department. Here's what to do:
1. Download the first two in my series of posters designed for the OCR GCSE Computer Science syllabus. Other posters in the series will follow in the coming weeks and months, so keep checking back.
2. Set up an A0-sized page in Publisher and print. I print it straight to the colour photocopier in resources where it comes out on 4 x A3 pages. These are then laminated.
1. Download the first two in my series of posters designed for the OCR GCSE Computer Science syllabus. Other posters in the series will follow in the coming weeks and months, so keep checking back.
Poster 1: Binary
Poster 2: Hexadecimal
2. Set up an A0-sized page in Publisher and print. I print it straight to the colour photocopier in resources where it comes out on 4 x A3 pages. These are then laminated.
3. Trim a few of the inside edges with scissors and then sellotape together.
4. Blue-tack to the wall, stand back and admire.
Saturday, 13 April 2013
Understanding Hexadecimal
Further to my previous post on the CLAWS T&L model, here is another set of resources suitable for using with the model.
Listen:
See the audioboo in the previous post
Answer:
 Download worksheet
Download worksheet
Share:
See the above worksheet
The CLAWS process is a linear one and is described in the table below:
Listen:
See the audioboo in the previous post
Answer:
 Download worksheet
Download worksheet
Watch:
Share:
See the above worksheet
The CLAWS process is a linear one and is described in the table below:
C
|
L
|
A
|
W
|
S
|
| Consider > | Listen > | Answer > | Watch > | Share > |
| Students are set a homework which they consider, as directed by the teacher | Students return to class and listen to a short podcast on the subject | Working individually, students answerworksheet questions | Students watch a video version of the podcast they listened to earlier | Students share their answers and discuss the issue raised in the worksheet |
With the CLAWS process in mind I have developed a set of resources on the topic of Binary.
Wednesday, 10 April 2013
CLAWS Teaching and Learning Model
During my work as a Head of ICT and Business Studies at Esher High School over the past year or so, the importance of two things has become increasingly clear to me:
1. Students enjoy homework!
Maybe I should rephrase this and state that students enjoy the right kind of homework. They enjoy homework that they see as having value, and for which they are accountable. Homework is an essential element of the teaching and learning process.
~Listen#
~Watch#
~Share# - see the above worksheet
1. Students enjoy homework!
Maybe I should rephrase this and state that students enjoy the right kind of homework. They enjoy homework that they see as having value, and for which they are accountable. Homework is an essential element of the teaching and learning process.
2. Students can be sociable!
Yes, we know that given the opportunity, students will socialise rather than work in lessons—it’s not cool to do otherwise. That stated, given the right environment, they really enjoy working in a collaborative and practical way in lessons, much more than they enjoy being lectured to by their teacher.
Yes, we know that given the opportunity, students will socialise rather than work in lessons—it’s not cool to do otherwise. That stated, given the right environment, they really enjoy working in a collaborative and practical way in lessons, much more than they enjoy being lectured to by their teacher.
I am acutely aware of these two points today, just as I was a decade or more go. So what has changed? Well, quite simply, I began reading about the Flipped Classroom model of teaching. You know, the one where the students watch videos at home and then the teachers sit back and watch the students in class? This is the negative view of the model, of course. However, I am not writing this post in support of the Flipped Classroom model, but as a description of how it led progressively to the development of what I am now calling the CLAWS Teaching and Learning model.
CLAWS is an acronym, short for:
Consider
Listen
Answer
Watch
Share
Consider
Listen
Answer
Watch
Share
The CLAWS process is a linear one and is described in the table below:
C
|
L
|
A
|
W
|
S
|
| Consider > | Listen > | Answer > | Watch > | Share > |
| Students are set a homework which they consider, as directed by the teacher | Students return to class and listen to a short podcast on the subject | Working individually, students answer worksheet questions | Students watch a video version of the podcast they listened to earlier | Students share their answers and discuss the issue raised in the worksheet |
Example:
At home, students research the topic of binary using books, websites, VLE quizzes, YouTube links etc |
Example: In class, students listen to the 60 second AudioBoo Podcast on binary (link below) |
Example:
Class answers the questions on the binary worksheet (link below) |
Example: Class watches the 1 minute video on binary (see link below) |
Example: Discussion followed by Q+A session (see worksheet) |
With the CLAWS process in mind I have developed a set of resources on the topic of Binary. The location of these resources is detailed at the foot of this post. I have tried to ensure that:
1. Students enjoy homework!
The homework that is set is seen as having value, and students are accountable for it. They quickly learn that will not do very well in the Answer component if they fail to do their homework.
2. Students can are sociable!
As most of the more theoretical aspects of the syllabus are covered with the CLAWS Teaching and Learning method, this leaves more time for practical activities in class. In my subject, Computer Science, we can do more programming. And that’s the bit we enjoy most!
The homework that is set is seen as having value, and students are accountable for it. They quickly learn that will not do very well in the Answer component if they fail to do their homework.
2. Students can are sociable!
As most of the more theoretical aspects of the syllabus are covered with the CLAWS Teaching and Learning method, this leaves more time for practical activities in class. In my subject, Computer Science, we can do more programming. And that’s the bit we enjoy most!
~meld#1 - - Binary
Files:
Files:
~Listen#
~Watch#
~Share# - see the above worksheet
Saturday, 6 April 2013
Binary in a Scratch maths trick
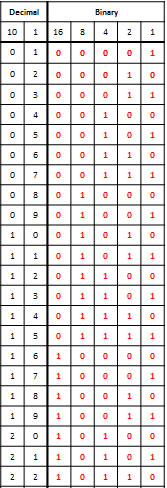
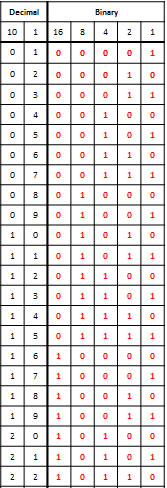
Prepare to be amazed! Here is a great maths trick where we pick any number from 1 to 31 and the computer tells us the exact number we picked!
It turns out that this is a great way of taking what could be a difficult theory lesson on binary and turning it into something much more practical and interesting. In Scratch, pupils start by inputting code relating to the 5 numbered cards shown below:
 When inputting the code and working through the accompanying worksheets, we notice that the numbers on the Fridge Magnets card (all the odd numbers 1, 3, 5, 7, to 31) all have a 1 in the ones place in the binary column. The numbers with a 1 in the twos place all appear on the Road Signs card. And the numbers with a 1 in the fours place appear on the Birthday Badges card. And so on.
When inputting the code and working through the accompanying worksheets, we notice that the numbers on the Fridge Magnets card (all the odd numbers 1, 3, 5, 7, to 31) all have a 1 in the ones place in the binary column. The numbers with a 1 in the twos place all appear on the Road Signs card. And the numbers with a 1 in the fours place appear on the Birthday Badges card. And so on.
There are patterns in how the 1s are spread out in each column. In the ones column they alternate 1, 0, 1, 0, 1, 0, . . . In the twos column the pattern is 1, 1, 0, 0, 1, 1, 0, 0, and so on. There are patterns in all the columns.
The trick works by effectively converting your decimal number in binary and then convering it back into decimal.
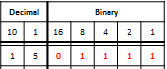
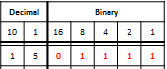
 Let's say the decimal number 15 is selected. By telling us which of the 5 cards the number appears on we convert 15 into its binary equivalent (01111) We then convert it back into decimal by adding the binary column headers - in this case:
Let's say the decimal number 15 is selected. By telling us which of the 5 cards the number appears on we convert 15 into its binary equivalent (01111) We then convert it back into decimal by adding the binary column headers - in this case:
8 + 4 + 2 + 1 = 15.
Supporting Scratch files can be downloaded from the Computing at School website.
It turns out that this is a great way of taking what could be a difficult theory lesson on binary and turning it into something much more practical and interesting. In Scratch, pupils start by inputting code relating to the 5 numbered cards shown below:
 When inputting the code and working through the accompanying worksheets, we notice that the numbers on the Fridge Magnets card (all the odd numbers 1, 3, 5, 7, to 31) all have a 1 in the ones place in the binary column. The numbers with a 1 in the twos place all appear on the Road Signs card. And the numbers with a 1 in the fours place appear on the Birthday Badges card. And so on.
When inputting the code and working through the accompanying worksheets, we notice that the numbers on the Fridge Magnets card (all the odd numbers 1, 3, 5, 7, to 31) all have a 1 in the ones place in the binary column. The numbers with a 1 in the twos place all appear on the Road Signs card. And the numbers with a 1 in the fours place appear on the Birthday Badges card. And so on. There are patterns in how the 1s are spread out in each column. In the ones column they alternate 1, 0, 1, 0, 1, 0, . . . In the twos column the pattern is 1, 1, 0, 0, 1, 1, 0, 0, and so on. There are patterns in all the columns.
The trick works by effectively converting your decimal number in binary and then convering it back into decimal.
 Let's say the decimal number 15 is selected. By telling us which of the 5 cards the number appears on we convert 15 into its binary equivalent (01111) We then convert it back into decimal by adding the binary column headers - in this case:
Let's say the decimal number 15 is selected. By telling us which of the 5 cards the number appears on we convert 15 into its binary equivalent (01111) We then convert it back into decimal by adding the binary column headers - in this case:8 + 4 + 2 + 1 = 15.
Supporting Scratch files can be downloaded from the Computing at School website.
Open the worksheet in Google docs
Thursday, 4 April 2013
Variables in a Scratch Tennis Game
I was looking for a way to quickly deliver a Scratch lesson on variables and came up with this set of 4 videos which guide students through the creation of a simple pong-type game. The accompanying worksheet (with answers) allows for peer or self marking and will help reinforce the concept of variables.
Open the worksheet in Google Docs
Subscribe to:
Comments (Atom)
























 Worksheet
Worksheet